Website speed increase is really important for your website’s loading time, which has a direct impact on its conversion rate. So, how do I improve website speed? PageSpeed is crucial to ensuring the highest possible quality. In addition, it is considered an important usability factor among all the renowned rankers. No one wants you to wait for pages to load, even if they have already loaded many more sites for a particular topic besides this.
Why Is Website Speed Important For SEO?
Page speed is perhaps the purest of SEO variables, since reducing loading time increases your rankings, user experience, and conversion rate.
It’s a rare case where an SEO measure benefits everyone!
SEO and page speed

Page and site speed has become an important factor in how search engines rank your pages when it comes to SEO.
This is because Google does not want to give results that are sluggish to load and turn off users. With their results, they attempt to display the most relevant and appropriate websites.
With the Google Page Experience Update in May 2021, it will become an even more important component.
Page speed and user experience
User experience is the primary reason that search engines consider website speed to be so important, and it is included in their ranking algorithms.
It is a commonly known reality that no one has an attention span of more than a few of seconds on the internet. So, if your website speed takes more than 3 seconds to load, odds are the majority of your viewers will abandon it.
To wait so long, you must have a strong desire for the content.
Faster websites provide a better user experience, therefore search engines prefer to promote them over slower ones with greater bounce rates.
Page speed and CRO (Conversion Rate Optimization)
Conversion rate optimization is the final of the three major advantages of increasing your website speed.
When you enhance page performance, you frequently see a significant increase in CRO since you are not losing people who are waiting for their page to load.
Overall, boosting your site speed can help you rank higher, provide a better experience for your users, and increase your chances of converting.
What exactly is page speed?
The time it takes for a page on your website to load is referred to as page load speed. However, it is a kind of a catch-all word that truly encompasses the overall performance of your website.
Page speed is determined in several ways, so here’s a list of the various parts that comprise a page speed test.
- Time to first byte (TTFB)
This is the time it takes to load the very first byte of data on your web page. It’s generally a decent indicator of how quickly the server loads.
- Time to interactive (TTI)
TTI considers how long it takes for a page’s interactive features to load. This is a nice approach to test if javascript is slowing down your web page.
- First contentful paint (FCP)
This strange word really refers to the time it takes for the first bit of information on your website to load. Text, an image (even a backdrop picture), or svg might be used.
- Load time
The load time is the time it takes for a page and all of its parts to fully load.
- Mobile first
Technically, this isn’t a page speed measurement, but it is a significant aspect of how your website’s page load time is determined – mobile first. This implies that while evaluating the performance of your website, the tool looks at the mobile website version rather than the desktop version.
This is because website loading speed is much more important when using a mobile device, yet the fundamentals of website speed optimization are frequently disregarded.
Consider building an amp (Accelerated Mobile Pages) version of your website in order to reach your goals for mobile loading speed.
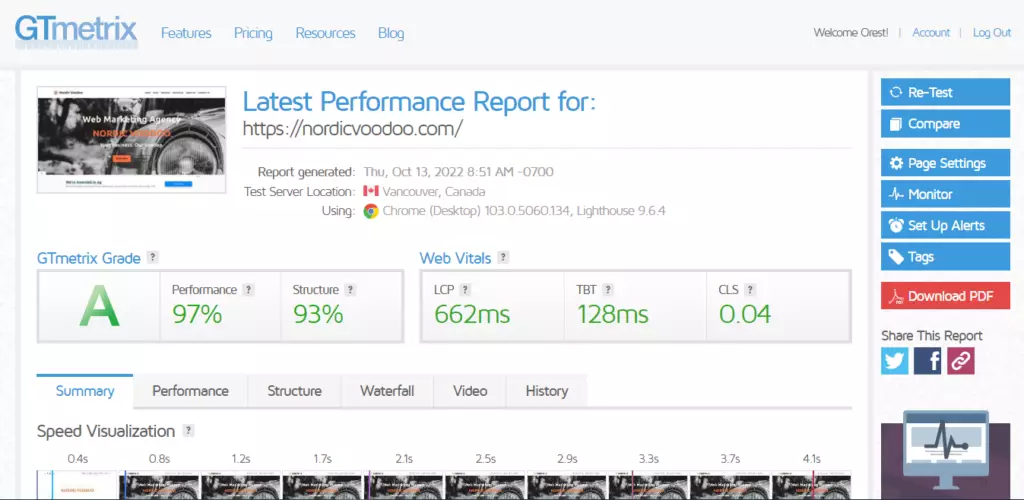
How to Test Your Page’s Speed

There are several tools available for assessing your website’s loading speeds, but Google PageSpeed Insight and GTmetrix are the most effective (and free!) services.
Because Google’s examination of your website’s performance will influence how it ranks, it makes sense to use their own tools to check your website performance.
PageSpeed Insights not only gives you a score for your load time, but it also explains which aspects of your website are slowing you down and how to fix them.
Combine it with the Experte Bulk Page Speed Test for more information. This free bulk page speed analyzer offers information on how each individual page of your website performs, such as TTFB, FCP, and others.
Google Search Console can also provide great informations about the core web vital of your website which can help resolve any issue that rises quickly.
What is the ideal page speed?
Most people consider 2 seconds or less to be a satisfactory loading time. However, this is a tricky question to answer because it is heavily dependent on the sort of page you have and how you measure page load speed.
Remember that users do not have to wait for your complete page to load in order to use your website and go where they want to go. In some circumstances, the time to interactive (TTI) or the time to load the first pieces of information (FCP) is critical.
How lack of speed kills your site?

Given the wrath generated by a two-second wait in launching a web page, it’s no wonder that site performance has a significant influence on the bottom line. So much so that several studies have demonstrated that a single second can be the difference between a sale and self-imposed exile.
In other words, tourists are unlikely to return. So, how does site speed affect success, and what can your business do to guarantee your site runs smoothly?
Google said in 2010 that it will be adding website speed to its list of metrics (first to desktop sites, then to mobile versions in 2013). Since then, website design has evolved into a much more calculated and sophisticated discipline, with organizations attempting (or should have attempted) to find a balance between the wow factor and the performance factor.
There has been much disagreement over how website speed and page load speed impact search engine rankings, with little current data establishing a correlation between the two. However, at the moment, the question is not so much whether people will be able to locate your slow website as it is whether they will stay long enough to accomplish what you want them to.
Website Speed Increase: 11 ways!
There are several methods for increasing the loading speed of your website. These page speed optimization solutions are typically the best place to start because they cover some of the most serious and prevalent problems that slow down your websites.
Compress and optimize your images
When it comes to page loading speed, images are frequently the worst offenders. Make sure you’re using responsive images as a simple modification. This means your website will not waste time loading a desktop-sized picture for your mobile website pages.
It is also critical to reduce the amount of your website’s files. There are several excellent image compression applications available, such as Tinify, that will reduce the size of your files and photographs without sacrificing quality.
WP Smush is a great plugin for wordpress speed optimization it allows images compression, resize, lazy load and much more.
Convert images to WebP
Another option to improve picture loading times is to use WebP format rather than jpg, png, or gif. This format loads considerably quicker while maintaining image quality. Keep in mind that certain legacy browsers may not support WebP, so you may need to fall back to a more traditional format.
Use preloading and prefetching of resources
Preload or lazy loading is an early fetch instruction sent to the browser in order to retrieve a resource required by a page (key scripts, google font, hero images).
Prefetch offers a somewhat different use case: future user navigation (e.g., between views or pages) where fetched resources and requests must persist between navigations.
Consider switching to HTTP/2
HTTP/2 is the new standard internet transport protocol. It has the potential to make websites quicker, more secure, and consume less network resources.
Should you upgrade to HTTP/2? Absolutely. However, consider what it implies in the context of your present site configuration, as well as the larger context of any third-party services you may be employing.
Enable compression
Server-enabled gzip compression allows you to decrease the file size of a web file (for example, HTML, PHP, CSS, and Javascript files) to 30% or less of its original size before sending it to a user’s browser. This compressed file is then delivered to the user’s browser, which immediately decompresses it to load the full original file in the browser.
Enabling gzip compression improves page performance since your visitors will need to download much smaller web files than the originals when surfing your web pages, which speeds up the download process of these files. There’s no excuse not to use it nowadays.
Choose the right hosting plan

As previously said, even if your website is developed and optimized to be incredibly quick, it will not benefit if it is hosted on a sluggish server. Choosing the finest web hosting provider for your needs is so critical.
You should also think about where your hosting provider’s servers are located. Storing your files on servers in the United States while the majority of your consumers are in the United Kingdom implies that their request must travel thousands of kilometers before accessing your website files.
Of course, the http request is going at breakneck speed, but the further it has to travel, the longer it takes. As a result, it is normally preferable to have your servers in the same country as your audience.
Try to reduce server response time
A sluggish server is a typical cause of slow page load time. If your time to first byte is slow, it’s a good indication that your hosting provider isn’t the best, especially in case of shared hosting.
If your server can’t send your files quickly, no matter how optimized they are, it will seem sluggish to your user.
People frequently do not believe hosting to be a worthwhile investment, and instead choose for the lowest option available – yet they frequently compromise the performance and security of their website.
A delayed server response time can be caused by a variety of circumstances. But, in this section, I’ll focus on the most important elements that site owners may influence.
1. Monitor Website Traffic
With your company’s continued expansion, traffic surges might become rather common (with little to no warning).
Let me give you an example: if you put a special deal on your coffee shop’s website, the number of visits to the site will increase dramatically. As a result, the server begins to receive an increasing number of requests that require a rapid response. The server response time grows when resource consumption reaches its maximum. As all of the resources are depleted, the site will eventually fall down, and your brand’s sales and reputation will suffer.
I wouldn’t advise you to cease providing free coffee. Choose a web host that is optimized for performance and capable of handling traffic spikes to improve slow server response time.
2. Upgrade Hosting Resources
The first item of business when beginning an internet business should be a thorough server resource needs collection session. This should provide you an indication of how many server resources you’ll need to begin the firm, as well as a forecast of future resource requirements.
If you have any questions regarding the procedure, first contact your hosting provider’s support and explain your issue. They might be able to offer a solution that works for you. You may even be able to test the service before investing in it.
Choosing the biggest server available is not always the best option. Managing resources wisely and implementing the finest development and server management techniques may also help you increase server response time.
3. Optimize WordPress Database

A database is a location where all necessary information is stored. It must be streamlined such that neither server has any delays in accessing, managing, or updating information. Unmaintained and/or large databases require more time to retrieve the correct data, increasing the total server response time.
To resolve database problems, consider removing superfluous and old data and rewriting queries for smarter and quicker execution.
You may also use strategies to optimize the WordPress site database for better page load time, such as changing the database structure and installing database-related WordPress plugins.
4. Dynamic vs. Static Content
Dynamic content is created at runtime in response to a visitor’s request and is typically unique to each user. For example, if I purchase a coffee and you order a hamburger, the process on our end will be the same due to the website’s identical UI. The server answer, however, would change due to the differing nature of the two orders. The server would get two distinct data sets from the database and provide two distinct answers. Scale the example for a busy restaurant, and you’ll have a decent understanding of the server load.
The static content is hard coded in the HTML, JS, CSS, and pictures of the website. These assets are unaffected by various user inputs, and the server serves the same content to each visitor. This is the quickest way to transmit material since it uses fewer server resources and boosts server response time.
5. Use Updated Server Stack
The server stack has a significant influence on server response time. The stack is often made up of servers and cache that work together to offer processing power to the server. Apache, NGINX, and MySQL/MariaDB are popular stack components for wordpress users.
Remember to maintain your WP engine and PHP versions up to date. Older versions frequently consume more server resources and handle responses inefficiently. Because of the improved processing, the WordPress Core Team recommends PHP 8.
6. Choose Optimized Hosting
You can now make an informed selection regarding the sort of hosting option for your WordPress website since you have a better grasp of how servers process client requests. A dedicated environment where you may control and tune the server components according to your performance needs is the ideal match.
Choose a highly optimized managed WordPress hosting service that tackles server management difficulties if you are not technically skilled.
Deactivate unnecessary plugins/add ons
If you’ve chosen not to use plugins, there’s no reason to keep them around. They not only clog up your dashboard, but they can also have a concrete influence on your website, such as:
- Database bloat is slowing down load time.
- Adding vulnerabilities to your website.
Keep in mind that most plugins bring additional features to WordPress. That implies you either modify the platform or add new code to it, which is no easy task. To avoid problems, remove a plugin when you’ve finished using it.
Consider using a CDN
A content delivery network, or CDN, caches a cached version of your website (or portions of your website) on servers located across the world. This implies that instead of a request needing to travel hundreds of kilometers to obtain data and load a page, it may be promptly recovered from a nearby server.
CDNs are especially handy if you have a large, sophisticated website with many pages and files, or if your site receives a lot of traffic.
Optimize the delivery of videos

Websites with videos are more engaging and vibrant, resulting in audience “stickiness” and return visits. However, studies show that delayed video setup or playing stalls frequently result in visitor loss.
Not surprisingly, the main reason of bad video performance on the web is file size, as video files consume the most bandwidth on your website. When using a sluggish network connection, movies may play back quicker than they can be downloaded, resulting in delays. By optimizing videos for both file size and quality, you may minimize the amount of material that has to be downloaded for the same user experience, resulting in quicker playing with fewer stalls.
Take advantage of Caching
Browser caching occurs when a browser caches a version of your webpage so that when you return to it, you do not have to refresh the full thing.
Browser caching may significantly speed up your website and is rather simple to install. If you have a WordPress website, you can enable browser caching with a WordPress plugin (w3 total cache is the most used) that handles it all for you.
Minify CSS and JS files
Code bloat or code overhead is frequently a role in wordpress website speed, therefore ensuring sure you’ve minified your code is critical if you want to have a quick page speed.
Of course, if you’re using an off-the-shelf platform or software, this may be considerably more difficult, so if you truly want to keep your code concise, you might want to consider obtaining a bespoke website to begin with.
Conclusion
Page speed is an important aspect in the success of your website since it affects your search engine optimization rankings, client happiness, and conversion rate. If your page is slow and sluggish, it may indicate that you require a new website.
When we provide SEO services, one of the first things we look at is page speed, since it is one of the simplest methods to make a significant increase to your website performance.
So, if you’re concerned that your website’s performance isn’t up to par, or if you want to learn how to enhance your page speed, contact us and we’ll be pleased to assist!